自己決定網站型態
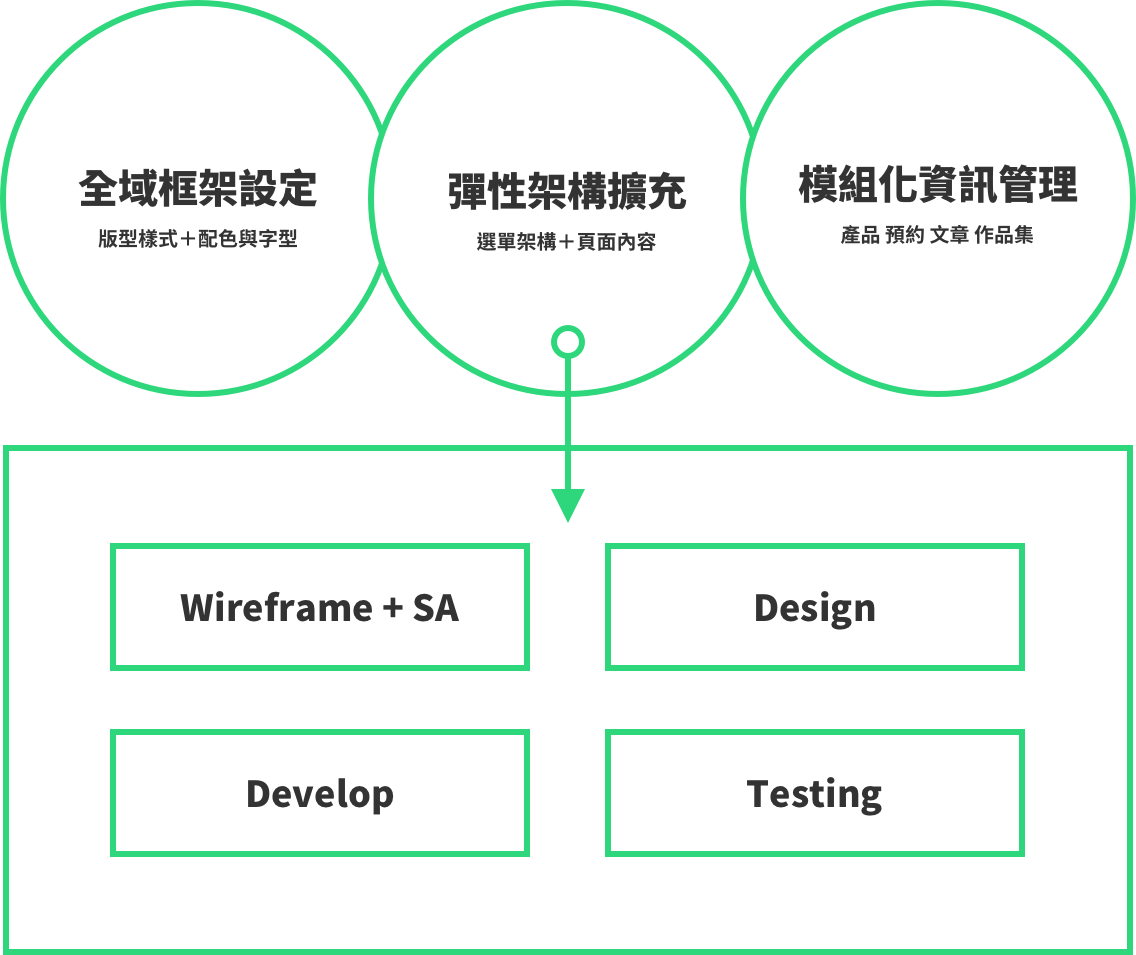
品牌調性ㄧ致性是網站設計的基礎,內容變化性與應用彈性是應用實務面的考驗,因應以上條件,webblize通過不斷得交互研究所開發的系統,讓使用者可以在設計規範下又輕鬆編輯應用,只需在網站設定中制定好規範,讓後續的編輯都會具有品牌ㄧ致化的頁面。
#選擇版型 #建立色彩規範 #設定字型字級規範 #選擇行動版應用比例 #系統頁面設置
高彈性化應用,擴充網站內容
若以上設定皆已完成,日後大部分的工作幾乎都是在於內容的編輯與新增,在系統中,可以支援網站中的架構與頁面內容最大幅度的編輯,無論要如何(新增/刪除/修改)都可以於系統後台完成,讓您想要隨時變更內容,擴充架構都不再是問題。
自訂選單層級
可自由決定連結至頁面或網址,並可透過拖曳變更選單順序與層級,並可支援多國語系,讓使用者需求可以立即被滿足。
自訂頁面結構
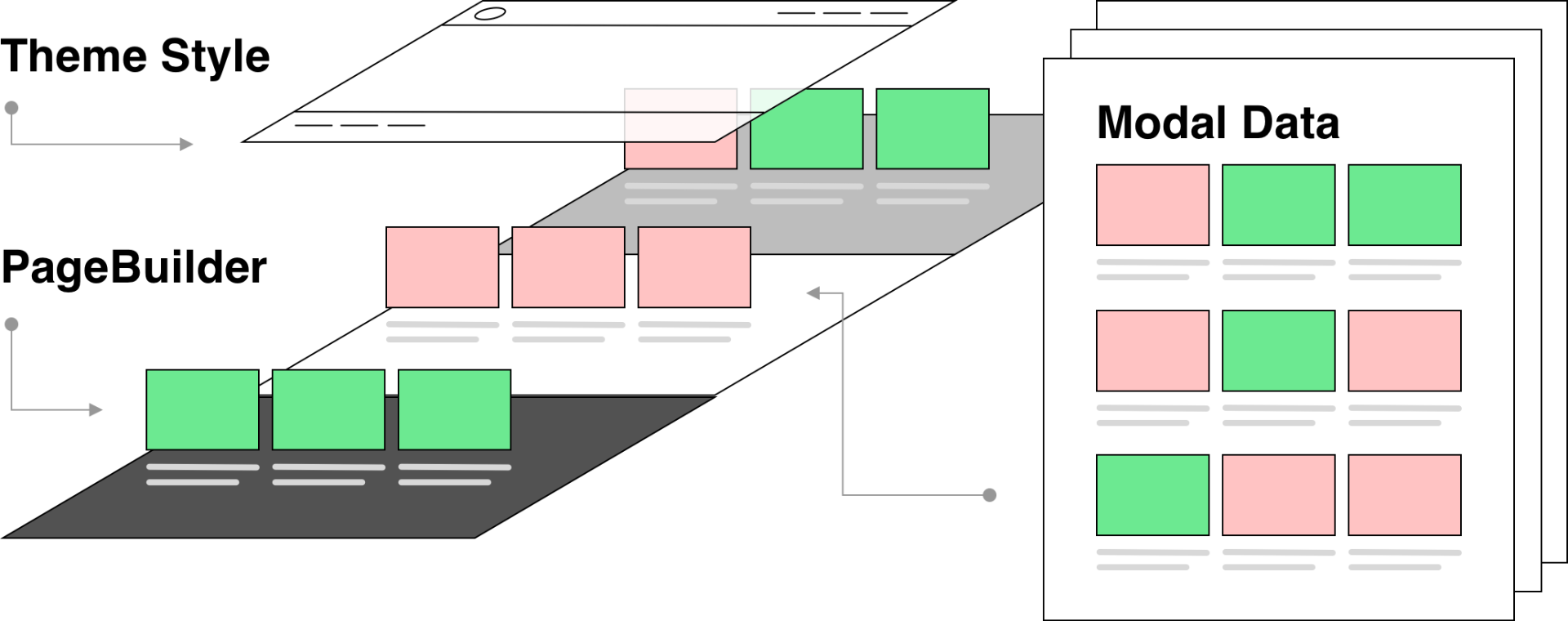
可透過拖曳變更選單順序與層級(影響網址層級),並可支援多國語系,讓使用者需求可以立即被滿足。頁面內容系統透過自行研發的PageBuilder工具,讓頁面拼版編輯彈性的到最大的優勢,搭配模組資料應用,讓使用者可以輕鬆完成資料應用。
自訂內容編輯
系統頁面內容皆可由PageBuilder拼版工具完成,所生成版面皆具備RWD響應式功能,使用者只需選擇版塊(Block)拼接,並依照需求延伸,版塊內可自由安插元件(Clip),來滿足您所有的需要。若您是會使用前端語法的使用者,可透過進階版塊來撰寫語法,客製化您的設計甚至互動,搭配小組件html區塊的應用可完成更多全域的需求。
#版塊 #元件